- Отопление
- Водоснабжение и канализация
-
Насосное оборудование
-
 Циркуляционные насосы
Циркуляционные насосы
-
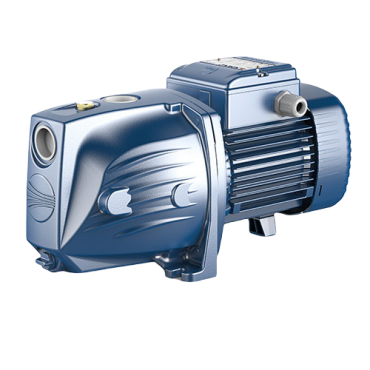
 Насосы повышения давления
Насосы повышения давления
-
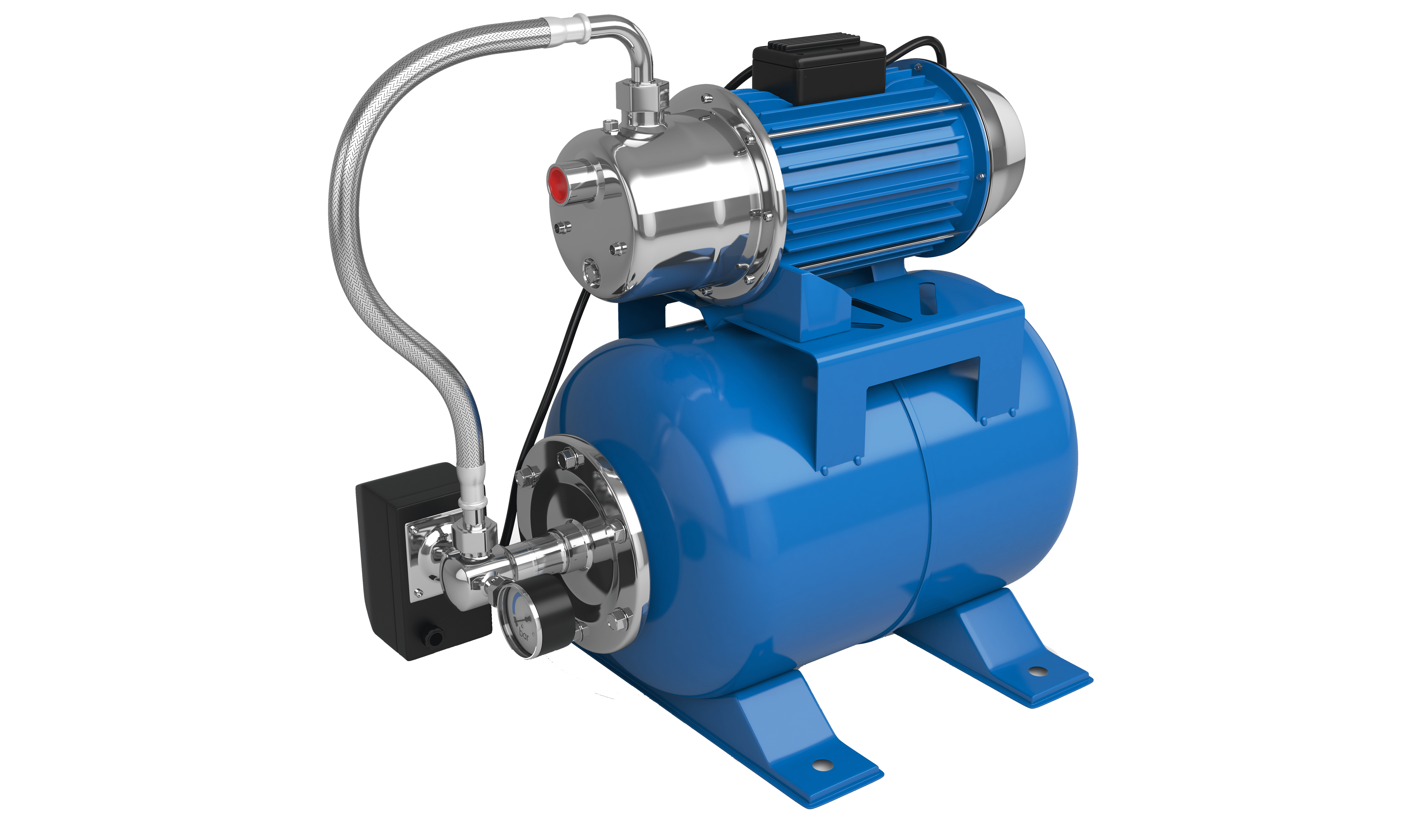
 Насосные станции
Насосные станции
-
 Скважинные насосы
Скважинные насосы
-
 Автоматика для насосов
Автоматика для насосов
-
 Дренажные насосы
Дренажные насосы
-
 Установки повышения давления
Установки повышения давления
-
 Оборудование для скважин
Оборудование для скважин
-
 Вертикальные многоступенчатые насосы
Вертикальные многоступенчатые насосы
-
 Канализационные насосы
Канализационные насосы
-
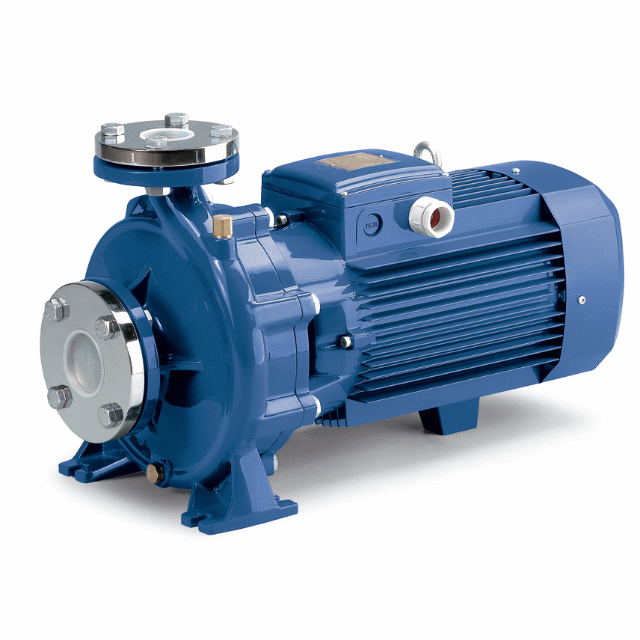
 Насосы консольно-моноблочные
Насосы консольно-моноблочные
-
 Насосы типа «IN-LINE»
Насосы типа «IN-LINE»
-
 Насосы центробежные
Насосы центробежные
-
 Фекальные насосы с измельчителем
Фекальные насосы с измельчителем
-
- Теплые полы
- Сантехника
-
Трубы и фитинги
-
 ППР трубы и фитинги
ППР трубы и фитинги
-
 Металлопластиковые трубы
Металлопластиковые трубы
-
 Пресс-фитинги для металлопластиковой трубы
Пресс-фитинги для металлопластиковой трубы
-
 Фитинги обжимные для металлопластиковых труб
Фитинги обжимные для металлопластиковых труб
-
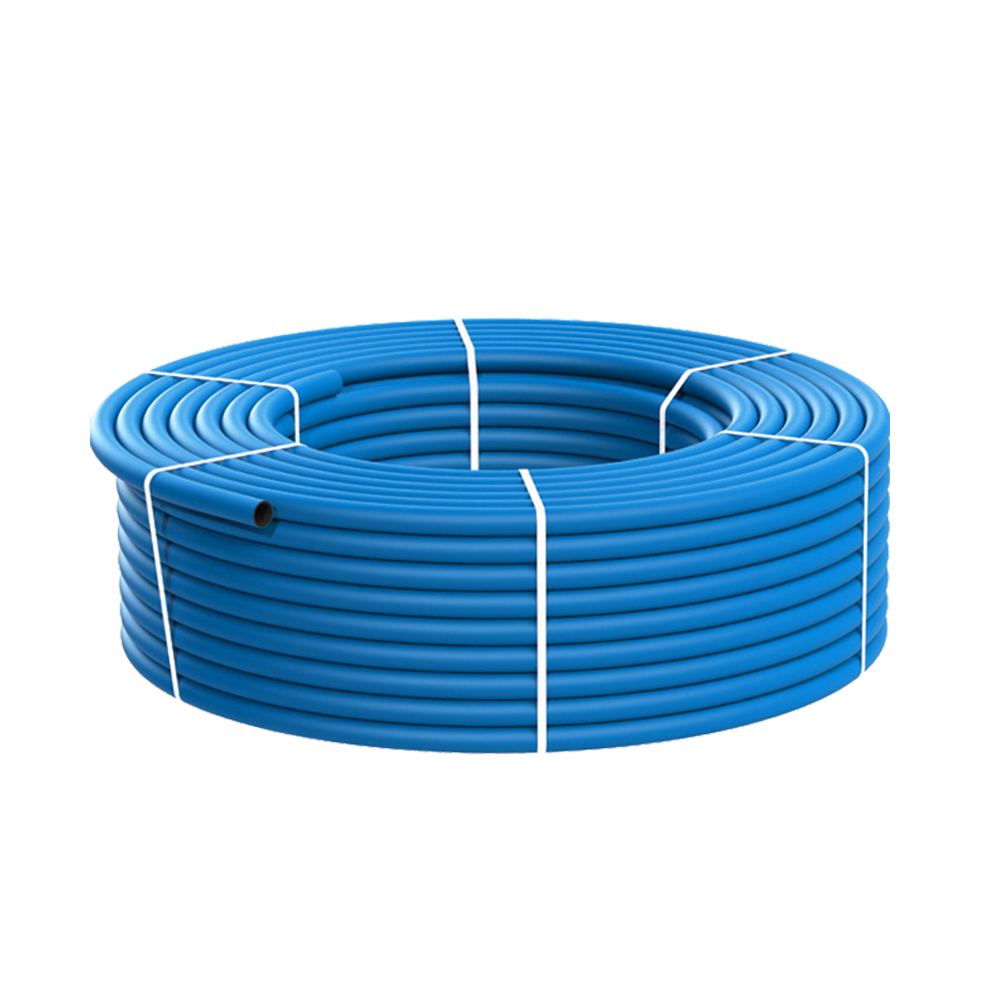
 Полиэтиленовые трубы и фитинги
Полиэтиленовые трубы и фитинги
-
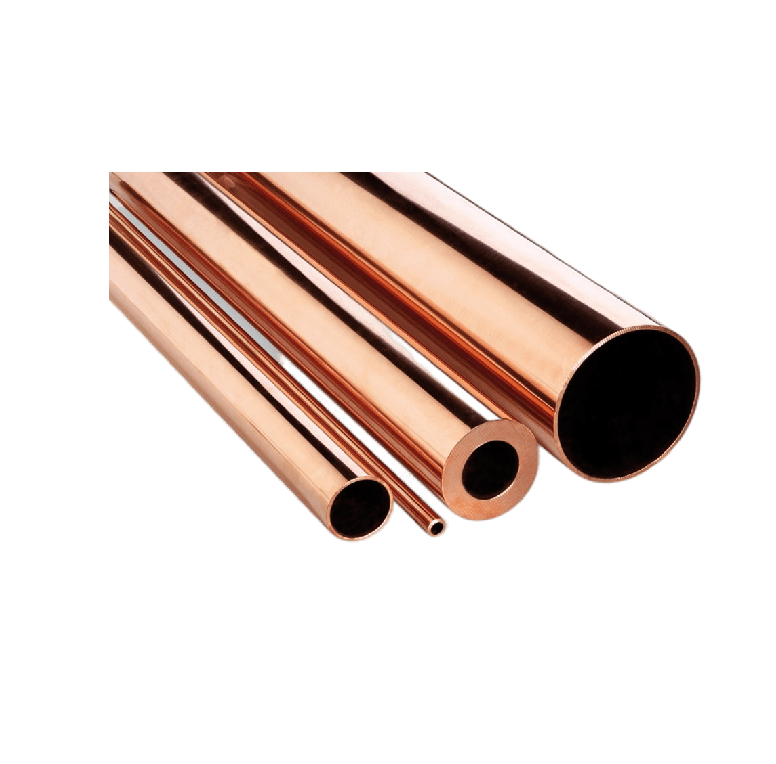
 Медные трубы и фитинги
Медные трубы и фитинги
-
 Стальные трубы и фитинги
Стальные трубы и фитинги
-
 Фитинги латунные
Фитинги латунные
-
 Фитинги оцинкованные
Фитинги оцинкованные
-
 Изоляция
Изоляция
-
 Крепления и декоративные розеты для труб
Крепления и декоративные розеты для труб
-
 Разборные соединения латунные
Разборные соединения латунные
-
 Фитинги для труб черные
Фитинги для труб черные
-
- Запорная арматура
- Водонагреватели
- Полотенцесушители
- Электрика
- Инструменты и расходные материалы. Запасные части
-
Специальное предложение
Артикул: W1171608
Нет в наличии
Умная встраиваемая розетка с заземлением с защитными шторками (черный матовый) W1171608
10 000 ₽
Характеристики
Подробнее
<div class="row mb-3"> <div class="col-12 mt-3"> <p>Встраиваемая Умная розетка Werkel является частью системы Умный дом Minimir Home и предназначена для управления электроприборами со смартфона. Включить обогреватель или увлажнитель воздуха к приходу домой, автоматизировать подсветку растений и аквариума, контролировать расход энергии в приложении, или экстренно обесточить прибор – задачи, для которых создана умная розетка Werkel. Технологии умного дома, воплощенные в новом продукте бренда Werkel, выводят дизайн и функциональность за на новый уровень.</p> <p> <h3 class="" style="margin-top: 2rem">УПРАВЛЕНИЕ СО СМАРТФОНА</h3> Управляйте всеми функциями розетки из любой точки мира через бесплатное приложение Minimir Home. У вас под контролем состояние прибора, график потребления электроэнергии. Приложение доступно для всех смартфонов на базе Android и iOS. </p> <p> <h3>ГОЛОСОВОЕ УПРАВЛЕНИЕ</h3> Общайтесь с вашим умным домом голосовыми командами. Голосовой помощник Алиса поймет как простые команды: "включи свет", "сделай подсветку ярче", так и персональные "я дома", "я ушел". </p> <p> <h3>ПРОСТАЯ УСТАНОВКА И НАСТРОЙКА</h3> Замените любую обычную розетку на умную. Подключите ее к бытовому Wi-Fi роутеру и настройте ее за одну минуту с помощью пошаговой инструкции, прилагающейся к каждому устройству. </p> <p> <h3>УМНЫЕ СЦЕНАРИИ</h3> Создавайте сценарии автоматической работы умных устройств, задавайте время и параметры их работы. Используйте функции геолокации и метеоданные для создания умных сценариев. </p> <p> <h3>СЕМЕЙНЫЙ ДОСТУП</h3> Разделите возможности управления умным домом со своими близкими, друзьями и гостями. </p> <p> Умная розетка совместима со всеми <a href="https://minimir.ru/catalog/rozetki-i-vyklyuchateli/vstraivayemyye/ramki" class="text-primary">сериями рамок для встраиваемых механизмов.</a></p> </div> <div class="col-lg-3 col-sm-6 col-md-6 col-6 mt-2 text-center"> <div> <img src="/images/logos/Minimir_home--black.png" class="img-fluid" alt="" style="max-height: 50px;"> </div> </div> <div class="col-lg-3 col-sm-6 col-md-6 col-6 mt-2 text-center"> <div> <img src="/images/logos/Yandex_Alisa--black.png" class="img-fluid" alt="" style="max-height: 50px;"> </div> </div> <div class="col-lg-3 col-sm-6 col-md-6 col-6 mt-2 text-center"> <div> <img src="/images/logos/App_Store--black.png" class="img-fluid" alt="" style="max-height: 50px;"> </div> </div> <div class="col-lg-3 col-sm-6 col-md-6 mt-2 col-6 text-center"> <div> <img src="/images/logos/Google_Play--black.png" class="img-fluid" alt="" style="max-height: 50px;"> <!--<div class="row px-3" > <div class="col-12"> <div class="d-flex justify-content-between">--> </div> </div> </div> <div> <p><a href="http://home.minimir.ru/" class="text-primary">Подробнее о системе Minimir Home</a></p> </div> <div><p><a href="https://home.minimir.ru/downloads.html" class="text-primary">Скачать приложение Minimir Home</a></p> </div>