- Отопление
- Водоснабжение и канализация
-
Насосное оборудование
-
 Циркуляционные насосы
Циркуляционные насосы
-
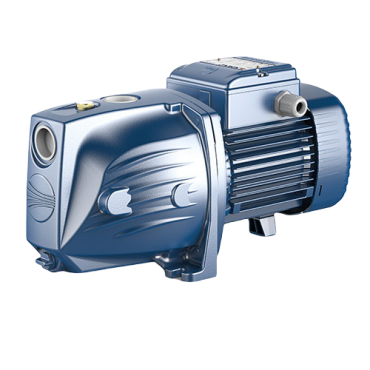
 Насосы повышения давления
Насосы повышения давления
-
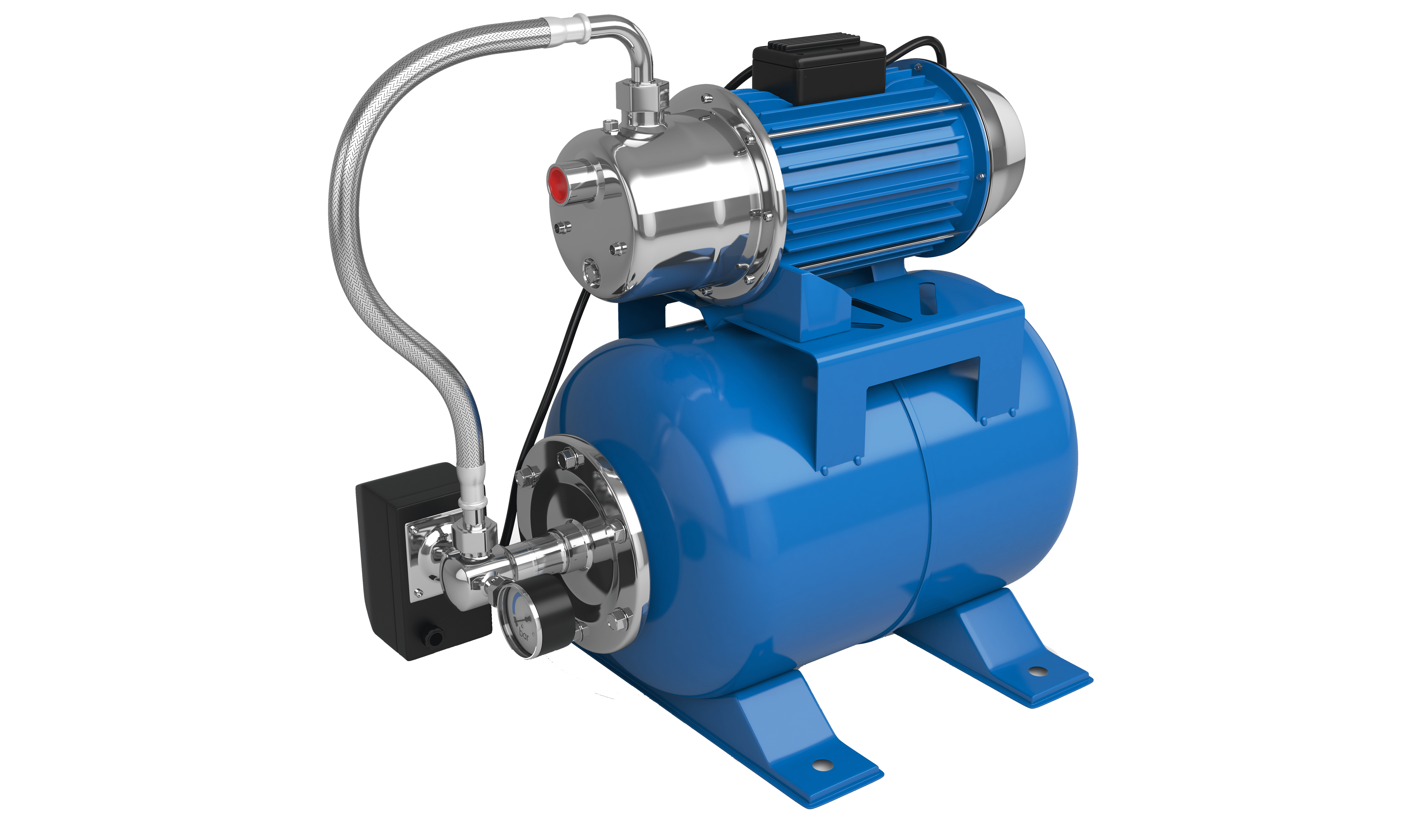
 Насосные станции
Насосные станции
-
 Скважинные насосы
Скважинные насосы
-
 Автоматика для насосов
Автоматика для насосов
-
 Дренажные насосы
Дренажные насосы
-
 Установки повышения давления
Установки повышения давления
-
 Оборудование для скважин
Оборудование для скважин
-
 Вертикальные многоступенчатые насосы
Вертикальные многоступенчатые насосы
-
 Канализационные насосы
Канализационные насосы
-
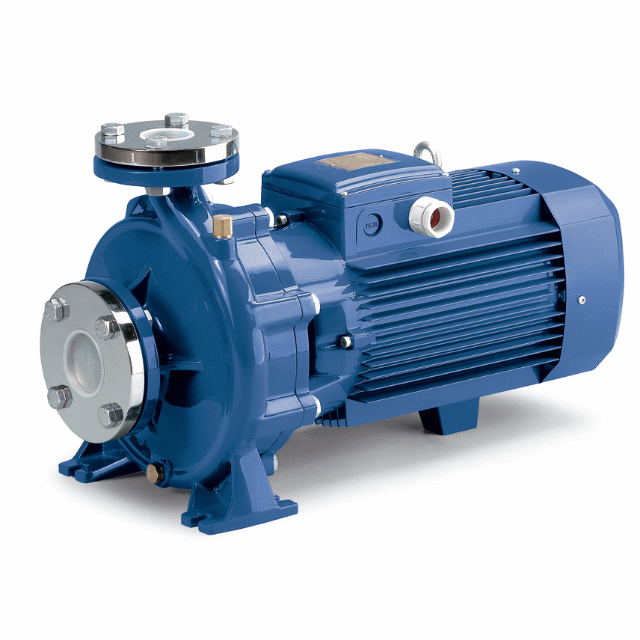
 Насосы консольно-моноблочные
Насосы консольно-моноблочные
-
 Насосы типа «IN-LINE»
Насосы типа «IN-LINE»
-
 Насосы центробежные
Насосы центробежные
-
 Фекальные насосы с измельчителем
Фекальные насосы с измельчителем
-
- Теплые полы
- Сантехника
-
Трубы и фитинги
-
 ППР трубы и фитинги
ППР трубы и фитинги
-
 Металлопластиковые трубы
Металлопластиковые трубы
-
 Пресс-фитинги для металлопластиковой трубы
Пресс-фитинги для металлопластиковой трубы
-
 Фитинги обжимные для металлопластиковых труб
Фитинги обжимные для металлопластиковых труб
-
 Полиэтиленовые трубы и фитинги
Полиэтиленовые трубы и фитинги
-
 Медные трубы и фитинги
Медные трубы и фитинги
-
 Стальные трубы и фитинги
Стальные трубы и фитинги
-
 Фитинги латунные
Фитинги латунные
-
 Фитинги оцинкованные
Фитинги оцинкованные
-
 Изоляция
Изоляция
-
 Крепления и декоративные розеты для труб
Крепления и декоративные розеты для труб
-
 Разборные соединения латунные
Разборные соединения латунные
-
 Фитинги для труб черные
Фитинги для труб черные
-
- Запорная арматура
- Водонагреватели
- Полотенцесушители
- Электрика
- Инструменты и расходные материалы. Запасные части
-
Специальное предложение
Артикул: W4520611
Нет в наличии
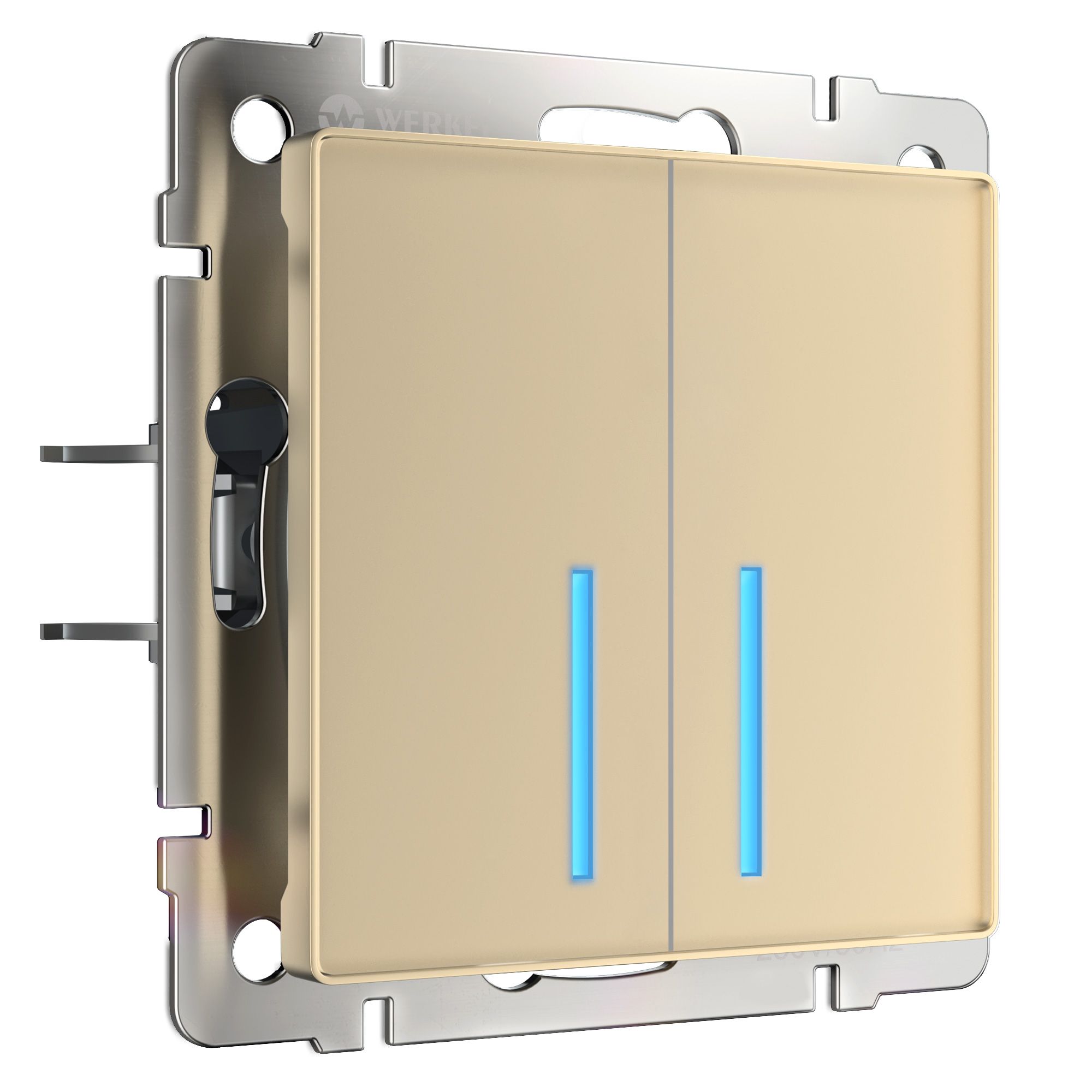
Умный сенсорный выключатель двухклавишный W4520611
9 780 ₽
Характеристики
Подробнее
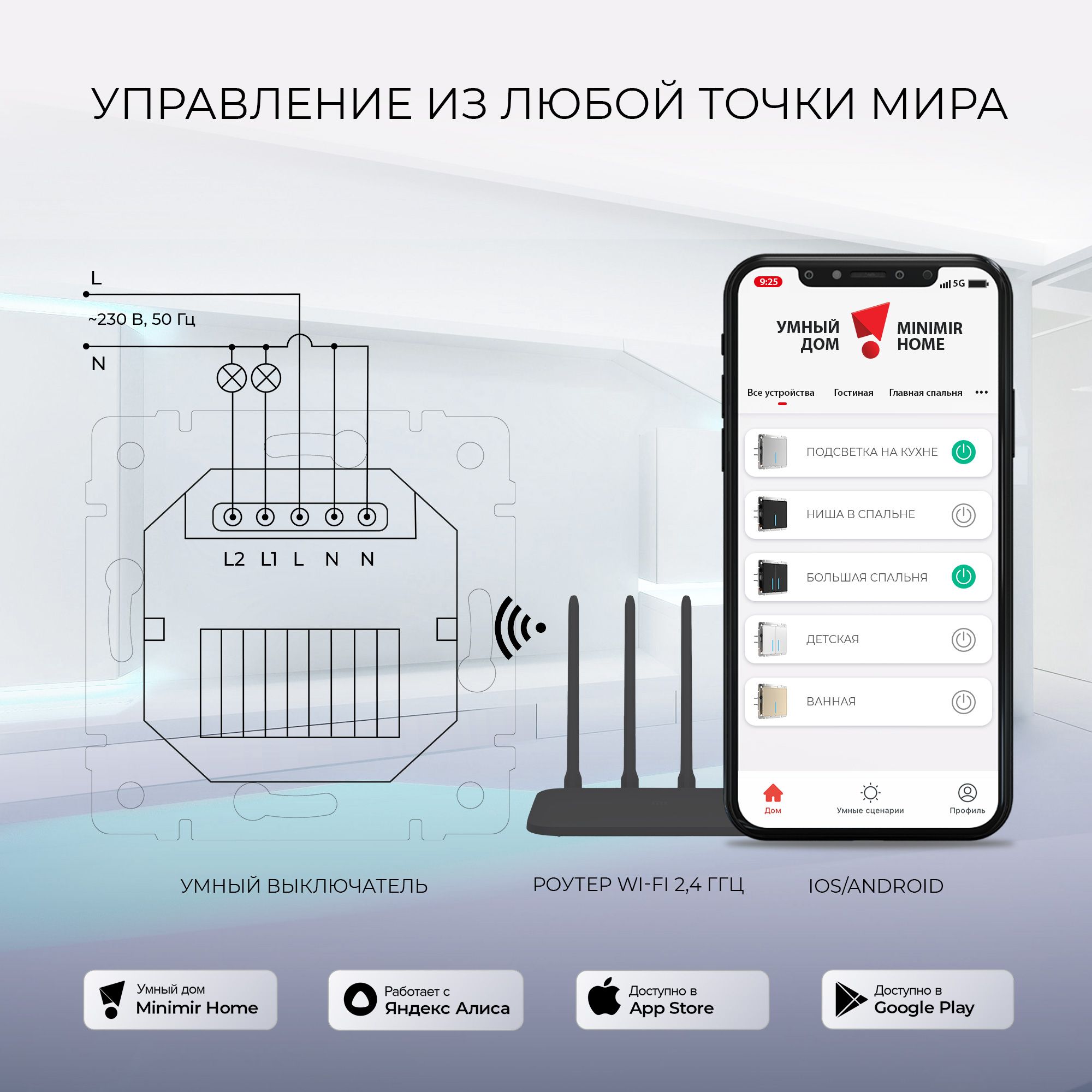
<div class="row mb-3"> <div class="col-12 col-sm-12 col-md-4 col-xl-4 mt-2"> <div class="row"> <div class="col-2 col-sm-3 col-md-12 col-xl-4 mb-2 "> <img src="https://werkel.ru/images/template/soft_touch_12.png" class="img-fluid" alt="" style="max-height: 75px;"> </div> <div class="col-10 col-sm-9 col-md-12 col-xl-8 mb-2"> Матовая поверхность Soft-touch </div> </div> </div> <div class="col-12 col-sm-12 col-md-4 col-xl-4 mt-2" style="word-wrap: break-word;"> <div class="row"> <div class="col-2 col-sm-3 col-md-12 col-xl-4 mb-2 "> <img src="https://werkel.ru/images/template/schedule_12.png" class="img-fluid" alt="" style="max-height: 75px;"> </div> <div class="col-10 col-sm-9 col-md-12 col-xl-8 mb-2"> Программируемые сценарии </div> </div> </div> <div class="col-12 col-sm-12 col-md-4 col-xl-4 mt-2"> <div class="row"> <div class="col-2 col-sm-3 col-md-12 col-xl-4 mb-2 "> <img src="https://werkel.ru/images/template/switcher_12.png" class="img-fluid" alt="" style="max-height: 75px;"> </div> <div class="col-10 col-sm-9 col-md-12 col-xl-8 mb-2"> Совместимость со всеми рамками Werkel </div> </div> </div> <div class="col-12 mt-3"> <h4>Контролируйте освещение. Настраивайте время работы осветительных приборов.</h4> <p>Умные сенсорные выключатели Werkel, являющиеся частью экосистемы <a href=" https://home.minimir.ru/" class="text-primary" target="_blank"> Minimir Home</a>, позволяют управлять светильниками со смартфона или голосом. Например, можно настроить автоматическое включение света в зависимости от времени захода солнца или включение освещения при вашем приближении к дому, задействовав функцию геолокации. </p> <p>Умные выключатели, кроме функции обычного выключателя, могут выполнять роль проходного, перекрёстного и мастер-выключателя. </p> <p><strong>Проходной выключатель</strong> позволяет управлять светом из двух точек. Их часто используют в длинных коридорах. Например, вы можете включить свет в самом начале, а выключить его в конце коридора. <a href=" https://youtu.be/-18c09pB3Yk?t=114" class="text-primary" target="_blank">Видеоинструкция</a></p> <p><strong>Перекрестные выключатели</strong> необходимы, когда нужно собрать схему управления освещением из трёх и более точек. <a href="https://www.youtube.com/watch?v=-18c09pB3Yk&t=155s" class="text-primary" target="_blank">Видеоинструкция</a></p> <p><strong>Мастер-выключатель</strong> способен включать или выключать всё освещение в доме. Если объединить его с другими умными устройствами, то вы сможете, покидая дом не только выключить весь свет и электроприборы одним движением в смартфоне, но и одновременно активировать датчики безопасности – датчики движения и открытия окон и дверей и даже перекрыть воду умным запорным клапаном. <a href="https://www.youtube.com/watch?v=-18c09pB3Yk&t=36s" class="text-primary" target="_blank">Видеоинструкция</a></p> <p>Для подключения дополнительных выключателей в проходные схемы не требуется прокладка кабеля к остальным выключателям. Логика работы всех выключателей легко задается и изменяется под потребности в приложении Minimir Home. </p> <p>Увеличенная сенсорная поверхность умных выключателей Werkel обеспечивает стабильное срабатывание при легком касании в любом месте лицевой панели. Встроенная подсветка помогает обозначить устройство в темноте. Механизмы выключателей совместимы со всеми рамками Werkel.</p> <p>Для работы умного выключателя требуется Wi-Fi 2.4 ГГц.</p> <p>Бесплатное приложение доступно в Google Play и AppStore для <a href="https://apps.apple.com/ru/app/minimir-home/id1516560960">iOS</a> и <a href="https://play.google.com/store/apps/details?id=com.testingapps.smart">Android</a> устройств.</p> </div> <div class="col-lg-3 col-sm-6 col-md-6 col-6 mt-2 text-center"> <div> <img src="/images/logos/Minimir_home--black.png" class="img-fluid" alt="" style="max-height: 50px;"> </div> </div> <div class="col-lg-3 col-sm-6 col-md-6 col-6 mt-2 text-center"> <div> <img src="/images/logos/Yandex_Alisa--black.png" class="img-fluid" alt="" style="max-height: 50px;"> </div> </div> <div class="col-lg-3 col-sm-6 col-md-6 col-6 mt-2 text-center"> <div> <img src="/images/logos/App_Store--black.png" class="img-fluid" alt="" style="max-height: 50px;"> </div> </div> <div class="col-lg-3 col-sm-6 col-md-6 mt-2 col-6 text-center"> <div> <img src="/images/logos/Google_Play--black.png" class="img-fluid" alt="" style="max-height: 50px;"> </div> </div> </div>